I'm gonna post a new topic after a long break. I'm very sorry for those people are looking for new topics. Actually I was not getting new ideas. If someone is looking for a specific content then he might use this option to inform Marks PC Solution.
OK let's start our today's concern. This post is specially helpful for blogger users who are trying to set Tabs in their blogs. And many of you may not know that there are two ways for creating tabs. I'm gonna discuss about both the methods one by one.
Tips for Blogger
Method 1:
This system is powered by blogger itself. This system allows you to create stand alone pages in your blog. Stand alone means you can only post a single topic in this page. For example, Contact Us or Report Us etc. This system may be less popular but still useful for creating a single but important post.
To add Tabs in this system follow the instructions below:
- Sign in to your blogger dashboard.
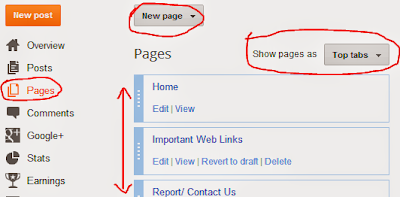
- Now click on the Pages button from the left panel.
- If you didn't create any pages earlier then you will see only Home button.
- Look at the option Show pages as- Choose Top Tabs.
- Click on the New Page button to create a new page and choose Blank Page.
- You can arrange the position of the pages by dragging them
Remember, when you click on Blank Page from the New Page option immediately it will take to a new page. You should give a name of the page here. You can also write the contents of that page from here or you can just save it and write the contents later.
Note: You can also add a web link in the tabs if you choose Web Address instead of Blank Page from the New Page option.
Method 2:
This system is somewhat complicated if you're new in blogging. But if you can do it then your blog will be just like a website! In this system your visitor will be able to find multiple posts under each tabs! You can do it just by placing the labels of your posts at the top. Follow the instructions below:
- Sign in to your blogger account.
- Now go to the Layout option from the left panel.
- Click Add a Gadget from the top. (Or you must drag and place it just below the Header)
- Choose Labels Gadget.
- Now click on Selected Labels from the show option and hit the edit button.
- Choose the labels from the box below. Never choose more than 8 or 9. Make sure that they can appear within a single line. Otherwise it may create a 2-line tab. That looks very odd.
- After selecting the labels hit on Done button and save the gadgets. Now view your blog.
You must remember:
- Your posts should be labeled properly to appear in the proper tabs.
- Labels gadget must be place under the header of the blog.




Abdur.. This post is helpful. Please keep writing wonderful tips on your blog.
ReplyDeleteThanks for the comment. Keep in touch . . . :)
DeleteHi, I have added the pages as mentioned in method. now, i wish to add few topics (or posts) to each of these tabs...How should i proceed?
ReplyDeleteIt sounds like you've followed the method 1.
DeleteBut if you wanna add few posts in a tab then you must follow the method 2. Please read the second method carefully.
And thanks for contacting us :)
thanks a lot friend this was a useful for us
ReplyDeletecool method (2)
ReplyDeletenever thought of it.. :D
hi, i'm trying to make menu for my blog. But it's hard coz i used third party template. mind if u help me? this is my blog
ReplyDeletehttp://penasimusafir.blogspot.com.
please contat me via fb (kei0969@gmail.com) so that i can give u my template. thanx.
Really sorry for the delay. I was not in my home for a long time.
DeleteBy the way, I've just visited your site. And creating menu is very easy. At the right side of your blog there is a category list. You just need to put that category at the top. That's all. You will get your menus.
Thanks for contacting us.
Thank you so much for this tutorial. I had added labels to my posts, but couldn't figure out how to do the heading tabs. Now when people click on a tab, they get a list of all the posts that match that label. Brilliant.
ReplyDeleteYou're welcome ma'am. Stay in touch . . .
Deletethanku for a wonderful post.... i have a question. in my blog i have many articles and they are of different topics. what i want is to create tabs to categorize them subject wise. if i use first method of urs by creating a new page, will that mean i'll have to copy paste my articles again in it that fall under one subject?
ReplyDeletemy blog is http://www.writeupzone.com/ , i want to create new tab for e.g scientific articles, essays, current affairs, career guide.
please guide. thanks.
The first method is not for you. First method will allow you to publish a single article only.
DeleteYou have to use the second method.
I visited your site and see some labels. If you just put those labels at the top then you will get tabs like category. As you can see my tabs on right, if I just put them at the top, they will be like tabs!
But you can't show all the tabs in a line. So choose only important of them (9 0r 10) to be shown as a top tabs.
got it!! :) thanx thanx thanx!!
DeleteThanks for the feedback! I always enjoy the solution! :)
Deletethanks
ReplyDeleteyour site is very 'contentful'. I have learnt alot here. Thanks for this tutorial. Few days back i search same thing on google but unfortunately nothing found. This really help me alot.
ReplyDeletehello good day, I am just new to blogging and I want to make a tab with a cute font design but I don't know how to do it? May u help me for this concern?
ReplyDeleteIn that case you can use the template designer to change your Menu Font. Or if you need more stylish font, then you can use CSS Menu. Search Google - CSS Menu for Blogger.
DeleteBut menu in blogs doesn't look standard. That's why I've removed menu from my site. Contact, About - These tabs are now at the bottom. Have a look . . .
Nice job. I learnt a lot from ur post. I used the second method and it worked. *dancing* kudos
ReplyDeleteI got it, thanks a lot.
ReplyDeleteThere are no labels in my selection. What should I do?
ReplyDeleteYou have to put labels in your posts. You have to do this manually. If you don't understand, add me in Google Plus. We can chat - munnamark@gmail.com
DeleteYou know when you said about doing it manually I started to figure it out. And finally I got my first label..! I know its too simple but hey, one step at a time. Thanks a lot.
Delete