This is gonna be my second post on Adobe Photoshop. Earlier I wrote about creating transparent image by Photoshop. Hope you all enjoyed it. Today I will discuss about the basics of Photoshop layers. And I think this will be really helpful for Photoshop beginners.
Note: This tutorial is prepared using Adobe Photoshop CS5. Marks PC Solution will not be responsible if you find any limitation of this tutorial with the other versions of Photoshop.
What is Layer?
I'd like to start with a brief on Layers. Layers are like sheets. Whenever you create any text, shape or object in Photoshop you will get this on a new layer. A layer is somewhat like a page. In other programs such as illustrator, you don't get layers.
Beginners may find layers quite confusing. Because they may not understand how to handle layers. But layers make it easier to work with a object without destroying others. That's why someone must know how to manage layers. And that's my today's topic.
Look at the image below:
There are four layers. The first one (bottom) is a Background Layer. And the next three is Layer 1, 2 and 3. Look at the marked and highlighted icons carefully. These are very important for working with layers.
Selecting Layers (Auto Select):
New users get confused while selecting a layer. Most of the time they try to move something without selecting the right layer from the layer window. Before moving something, you should find to what layer it belongs to. Then choose that layer and move it.
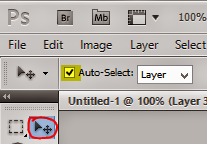
Another easy way to select any object is Auto Select. Look at the image below. I've market the Move Tool (V) and highlighted the Auto Select option. If you check the Auto Select option then you don't need to choose the layer manually. Simply click on something and the layer will be selected automatically!
Turning Visibility Off/ On:
This is a cool option of layer panel. With this tool you can make a layer invisible. Look at the Photoshop Layers image. At the left of each layer, you will see an eye icon. If you click it once, your layer will be invisible. If you click again, it will be visible.
Suppose you have created several layers in a document. But you don't need all the layers at once. You don't need to delete any layer. Just turn off the visibility of that layer which is not necessary :)
Creating and Deleting Layers:
Look at the Photoshop Layers image. Click on the third highlighted icon to create a new layer. And click on the last highlighted icon to delete a layer (Select the layer before deleting it). Or select the layer you wanna remove and then simply press the Del key from your keyboard.
Renaming a Layer:
When you create a new Photoshop document, it will be named as Background. And this layer has some limitation. You will see a lock next to the Background layer. Simply double click on the background layer and rename it.
While creating a text layer, Photoshop will name it as your text. But if you create object layer, it will be named as Layer 1, 2, 3. And if you work with multiple layers, it will be difficult to manage them. So rename those layers so that it can be easier to work with.
Linking/ Unlinking Layers:
If you need to move multiple layers at once or if you need to resize them at a time then you can link those layers.
Press and hold down the Shift key and then click on the layers you wanna link. If those layers are not side by side (ie. layer 3, 6 and 9) you have to use the Ctrl key instead of Shift. Then hit on the link button (First highlighted icon of Photoshop Layers image). After linking the layers, you will get a link icon next to the layers.
Suppose you've linked layer 1 with layer 2. Now when you move the layer 1, layer 2 will be moved too. If you resize any object of layer 2, the object of layer 1 will be resized too!
If you wanna unlink the layers, select one of the linked layers, and then hit on the link icon again.
Rearranging Layers:
Sometimes you may need to rearrange the layers. Suppose you have to put a rectangle on top of the other. For example, an oval will be on the top of a rectangle. But that oval is behind the rectangle.
Look at the layer window. The rectangle layer is on the top of oval layer. Click and drag the rectangle layer to the bottom of the oval layer. Now you will get the oval on top of the rectangle.
Maybe this is a long and boring tutorial. But try to read this with patience. Hopefully you will enjoy . . . :)
Note: This tutorial is prepared using Adobe Photoshop CS5. Marks PC Solution will not be responsible if you find any limitation of this tutorial with the other versions of Photoshop.
What is Layer?
I'd like to start with a brief on Layers. Layers are like sheets. Whenever you create any text, shape or object in Photoshop you will get this on a new layer. A layer is somewhat like a page. In other programs such as illustrator, you don't get layers.
Beginners may find layers quite confusing. Because they may not understand how to handle layers. But layers make it easier to work with a object without destroying others. That's why someone must know how to manage layers. And that's my today's topic.
Look at the image below:
There are four layers. The first one (bottom) is a Background Layer. And the next three is Layer 1, 2 and 3. Look at the marked and highlighted icons carefully. These are very important for working with layers.
Selecting Layers (Auto Select):
New users get confused while selecting a layer. Most of the time they try to move something without selecting the right layer from the layer window. Before moving something, you should find to what layer it belongs to. Then choose that layer and move it.
Another easy way to select any object is Auto Select. Look at the image below. I've market the Move Tool (V) and highlighted the Auto Select option. If you check the Auto Select option then you don't need to choose the layer manually. Simply click on something and the layer will be selected automatically!
Turning Visibility Off/ On:
This is a cool option of layer panel. With this tool you can make a layer invisible. Look at the Photoshop Layers image. At the left of each layer, you will see an eye icon. If you click it once, your layer will be invisible. If you click again, it will be visible.
Suppose you have created several layers in a document. But you don't need all the layers at once. You don't need to delete any layer. Just turn off the visibility of that layer which is not necessary :)
Creating and Deleting Layers:
Look at the Photoshop Layers image. Click on the third highlighted icon to create a new layer. And click on the last highlighted icon to delete a layer (Select the layer before deleting it). Or select the layer you wanna remove and then simply press the Del key from your keyboard.
Renaming a Layer:
When you create a new Photoshop document, it will be named as Background. And this layer has some limitation. You will see a lock next to the Background layer. Simply double click on the background layer and rename it.
While creating a text layer, Photoshop will name it as your text. But if you create object layer, it will be named as Layer 1, 2, 3. And if you work with multiple layers, it will be difficult to manage them. So rename those layers so that it can be easier to work with.
Linking/ Unlinking Layers:
If you need to move multiple layers at once or if you need to resize them at a time then you can link those layers.
Press and hold down the Shift key and then click on the layers you wanna link. If those layers are not side by side (ie. layer 3, 6 and 9) you have to use the Ctrl key instead of Shift. Then hit on the link button (First highlighted icon of Photoshop Layers image). After linking the layers, you will get a link icon next to the layers.
Suppose you've linked layer 1 with layer 2. Now when you move the layer 1, layer 2 will be moved too. If you resize any object of layer 2, the object of layer 1 will be resized too!
If you wanna unlink the layers, select one of the linked layers, and then hit on the link icon again.
Rearranging Layers:
Sometimes you may need to rearrange the layers. Suppose you have to put a rectangle on top of the other. For example, an oval will be on the top of a rectangle. But that oval is behind the rectangle.
Look at the layer window. The rectangle layer is on the top of oval layer. Click and drag the rectangle layer to the bottom of the oval layer. Now you will get the oval on top of the rectangle.
Maybe this is a long and boring tutorial. But try to read this with patience. Hopefully you will enjoy . . . :)



Comments
Post a Comment