In my previous post, I started writing about HTML. As it was the first tutorial of HTML, I just showed you the example of an HTML document without giving detailed information of that document.
In this post, I'm gonna discuss about the essential parts of an HTML document. Essential parts mean those parts which are very common for each and every HTML document. I mean the HTML tag, the Header, the Title and the Body.
Before you start, please have a look at the HTML Tutorial 1 if you haven't go through this already.
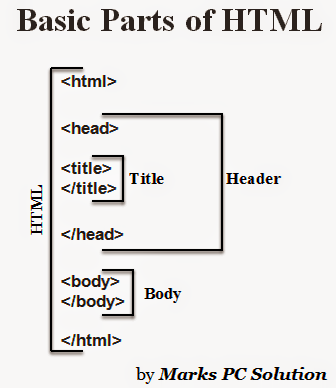
After reading the tutorial 1 look at the image below:
Here you can see all the four parts that I used in the example document. Let's what are they actually:
The HTML Tag: <html>
Every HTML or XHTML document start with <html> tag and ends with </html> tag. Even if you right click on this page and hit on view source/ view page source option you will see the html of this post. At the top you will see <html> tag, and and the bottom you will see </html>.
That means the whole document is considered as HTML by the browser. So, whenever you create a new HTML document, you must start it with <html> tag and end with </html> tag.
The Document Head: <head> Tag
This tag is placed just below the <html> tag. This is the head of your document. It may include many other tags. Most importantly, the header tag includes the document title, I mean the <title> tag.
The Document Title: <title> Tag
Your document should have a Title. Title should be started with <title> tag and it will be ended by </title> tag. Basically title is the name of your document. It will not appear in the document text! You will be able to see the title just at the browser tab. See the example image of Tutorial 1.
The Document Body: <body> Tag
This is your actual contents. What do you wanna write or create in an HTML document should be within <body> </body> tag. It may include thousands of other tags which are necessary to decorate your document.
By this time, hopefully you have a basic idea about an HTML document and its essential parts. You should notice every tag starts with <> and ends with </>. Actually some tags don't have any closing tag! And some tags don't need to be closed.
Which tags don't need to be closed and which don't have any ending tag at all will be discussed later. And in my next post, I will discuss the different tags used in the Tutorial 1.
HTML is not very tough learn. But the area of HTML is huge. Latest version of HTML is HTML 5. HTML may include new rules in the future just like as new words and phrases are added to a language. So you will never be able to finish your HTML course. It is a life long learning.
All you need is patience to be skilled in HTML. Learn the rules one by one and step by step. Use them in your works and practice the rules. You should be fine with HTML.
HTML is not very tough learn. But the area of HTML is huge. Latest version of HTML is HTML 5. HTML may include new rules in the future just like as new words and phrases are added to a language. So you will never be able to finish your HTML course. It is a life long learning.
All you need is patience to be skilled in HTML. Learn the rules one by one and step by step. Use them in your works and practice the rules. You should be fine with HTML.


Comments
Post a Comment